Hey guys,
In this post I will show you how to create the famous “Hello World” MacOS App
Since I am coming from a C# .NET background, this task was a very interesting one.
So what are you going to learn here:
- Get familiar with XCode (IDE for MacOS)
- Learn basic SWIFT (general purpose programming language developed by Apple)
- Create a MacOS App
Setup:
- You will need a MacOS (a virtual machine with MacOS installed on it, is also acceptable)
- You will need to install XCode on your MacOS
So let’s dive right into it…
Create a new Mac project
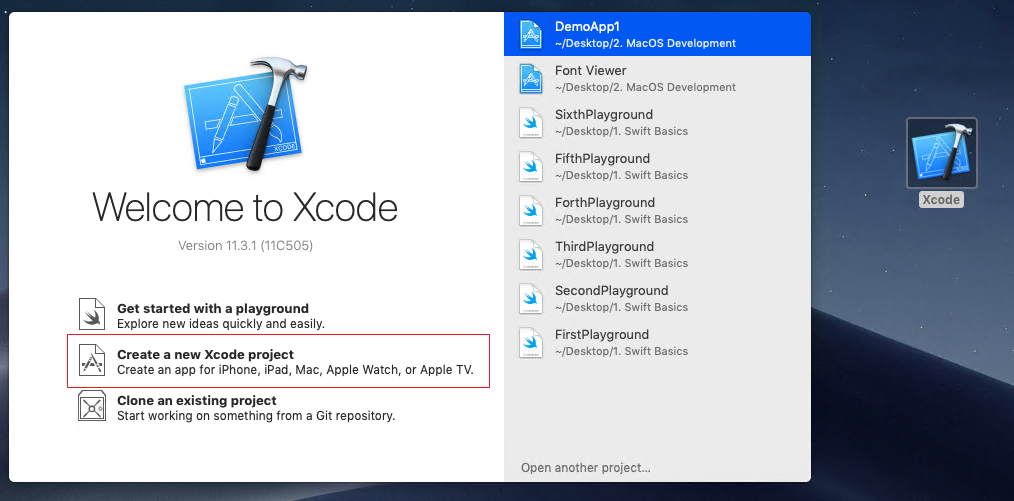
First you need to launch your XCode.

From the menu there, select Create a new Xcode project. This action will pop up a new window.

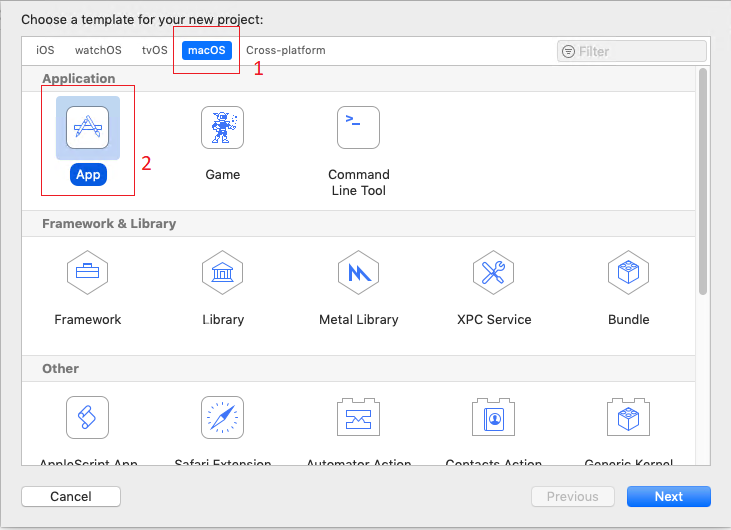
From the new window you need to select the option MacOS and then navigate to the Application panel. From there you can choose the App option. Click Next
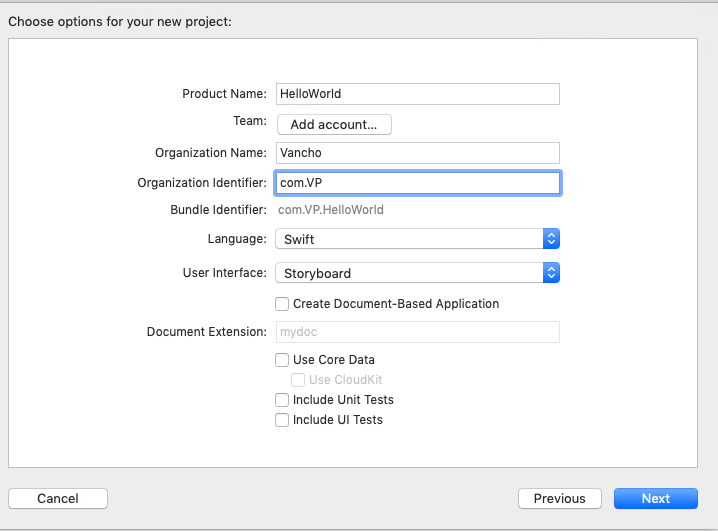
The next window will allow you to choose options for your new project.

Here you can populate the fields however you want. Just make sure you set the language to Swift and I will be using Storyboard as user interface. For now let’s uncheck all other options. Click Next
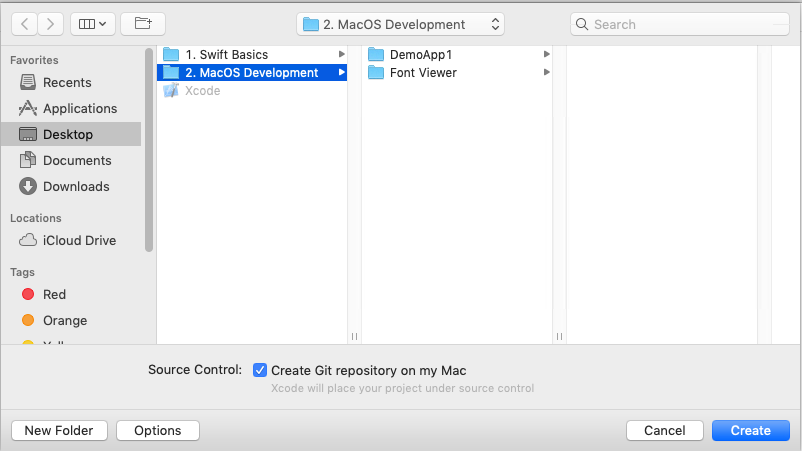
The following step allows you to choose a location for your project

Once you are done doing that, click Create
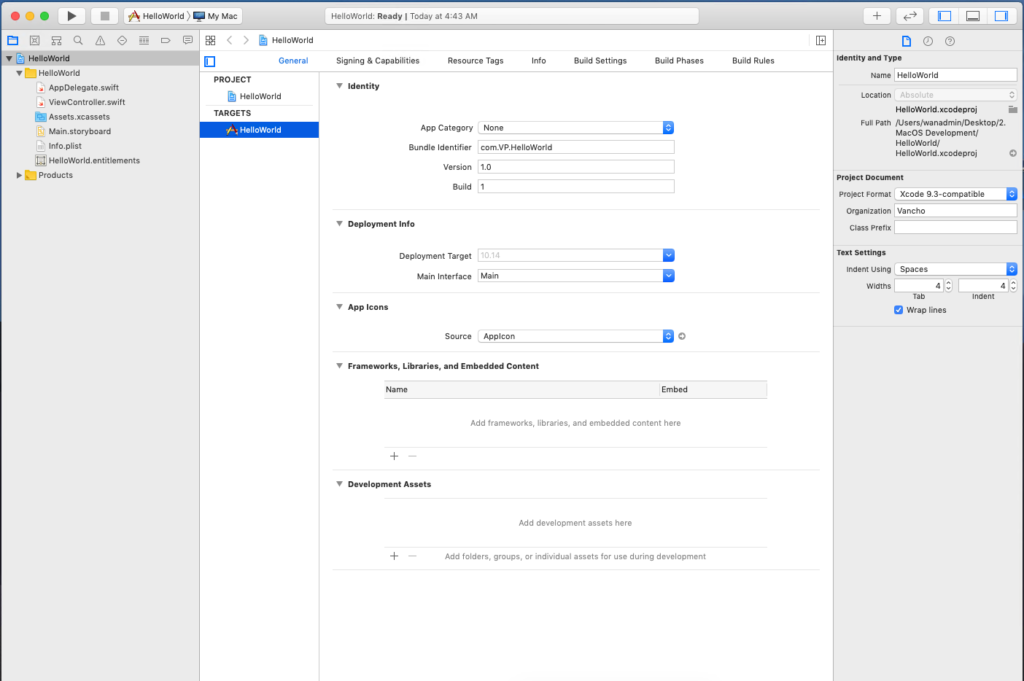
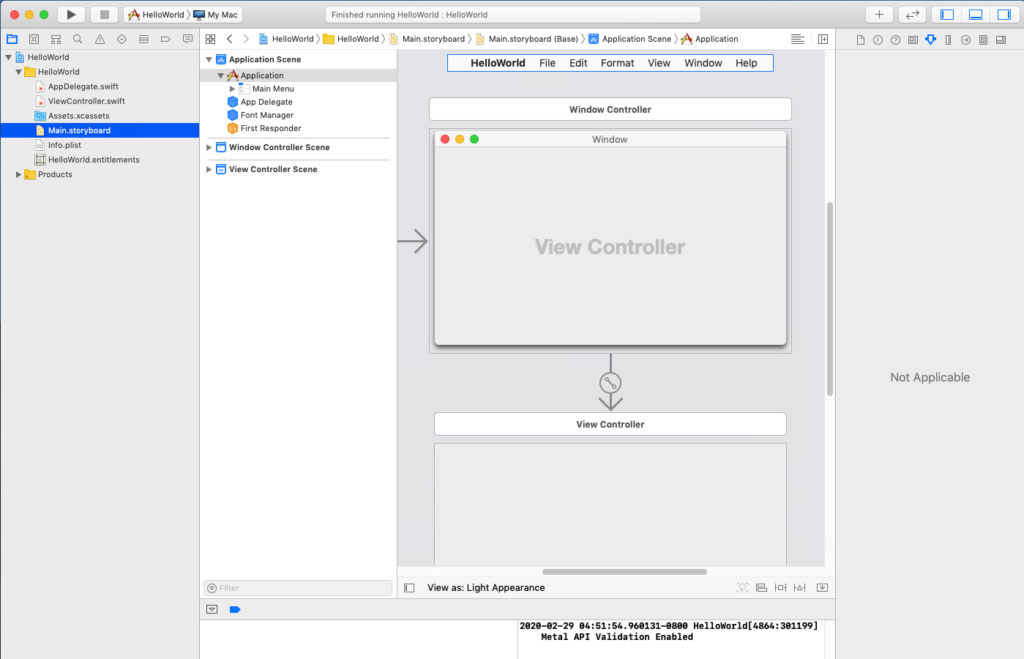
XCode will take some time in creating your project. But once it is done, it will look something like this:

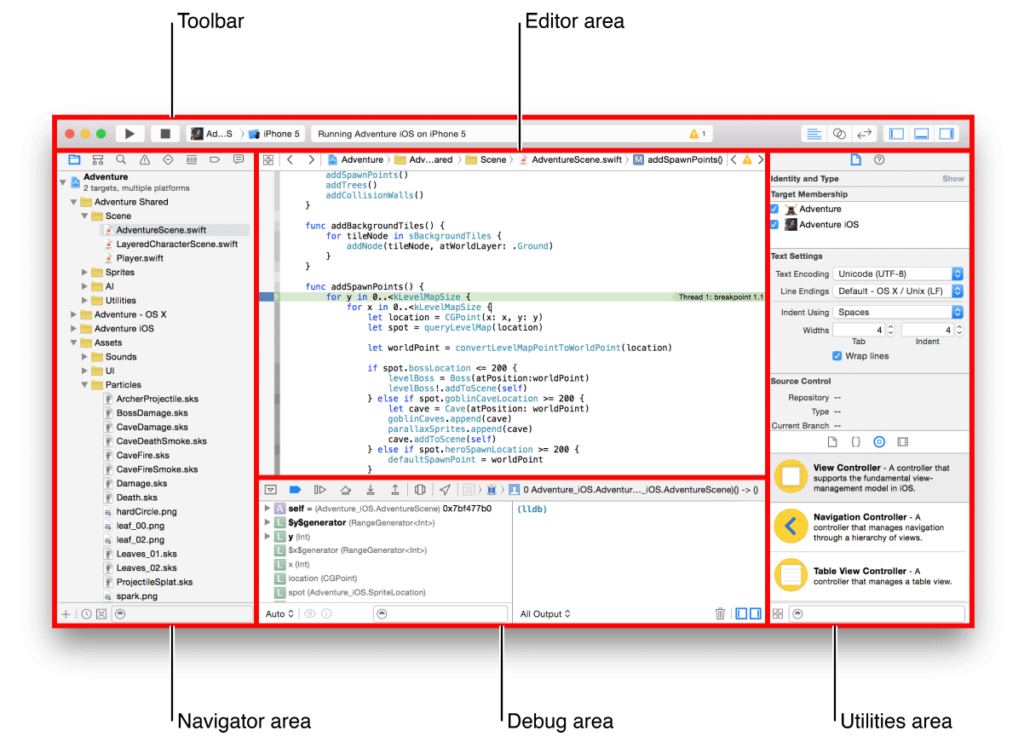
XCode Workspace Overview
One of the best ways to familiarize yourself with the XCode workspace is to read all about it in the documentation.

XCode: Toolbar
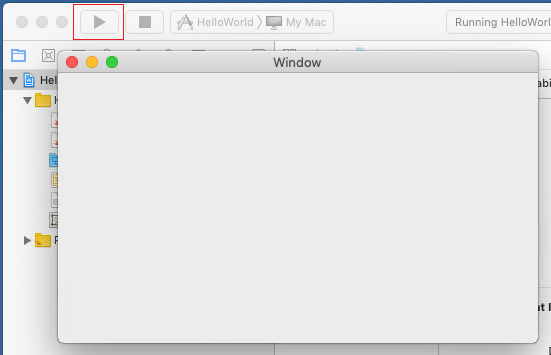
From the Toolbar section we will be using two buttons: Build and Stop button. So go ahead and click on the Build button. XCode will build our current application and run it. It should look like so:

After that just close the application Window and click the Stop button.
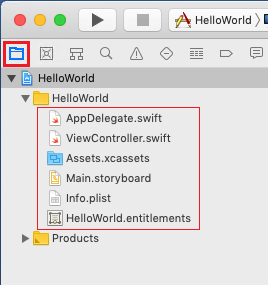
XCode: Navigation Area
For the purposes of this tutorial we are going to stay in the Project Navigator Area, working with the project files.

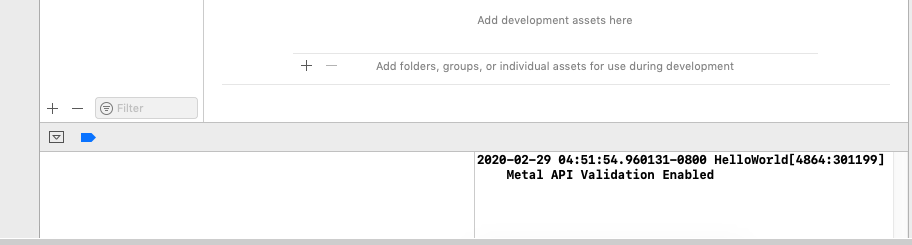
XCode: Debug Area
The Debug Area is located at the bottom of the application window. By default is split into two parts.

The panel on the left will show us the variables used while debugging. On the other side is the application output. That is all you need to know for now.
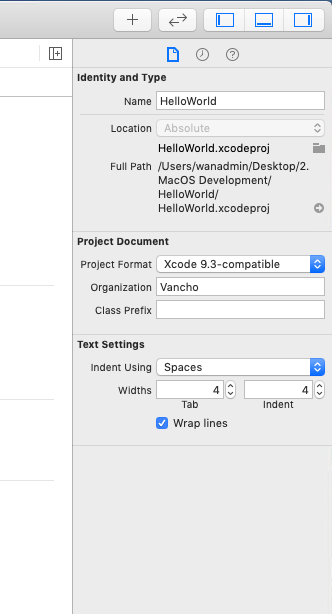
XCode: Utilities Area
This is the area where we will spend the majority of the time. This area is quite complex. Therefore, we’ll explain it as we create the application.

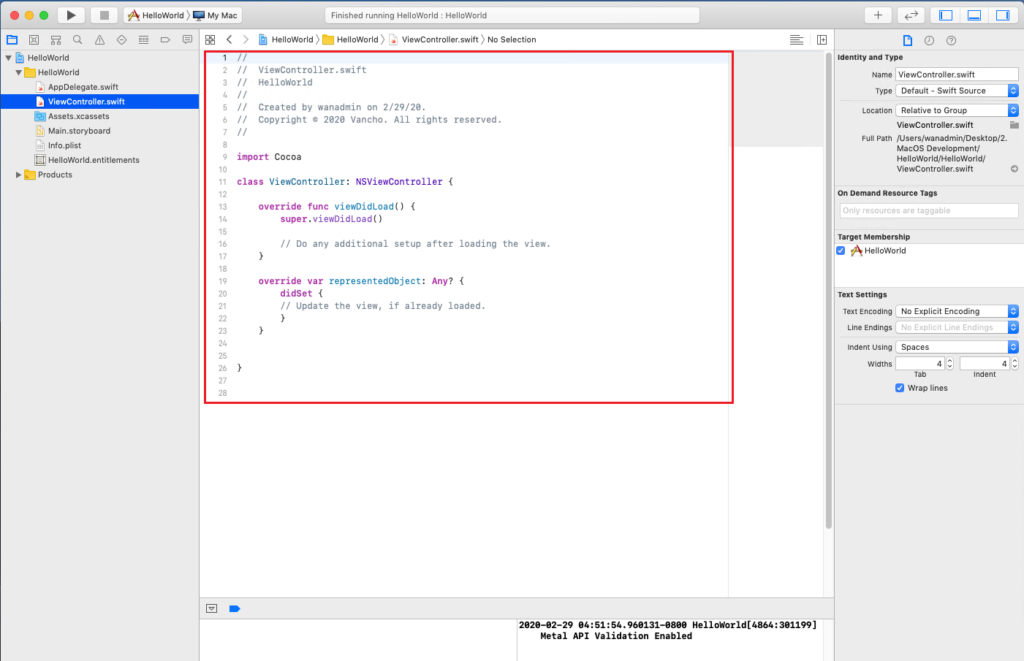
XCode: Editor Area
This is the area where we will write our code. In other words, this is the place where we will spend most of our time. Programming in the Editor Area.

Design the application
Now let’s get over to the Main.storyboard.

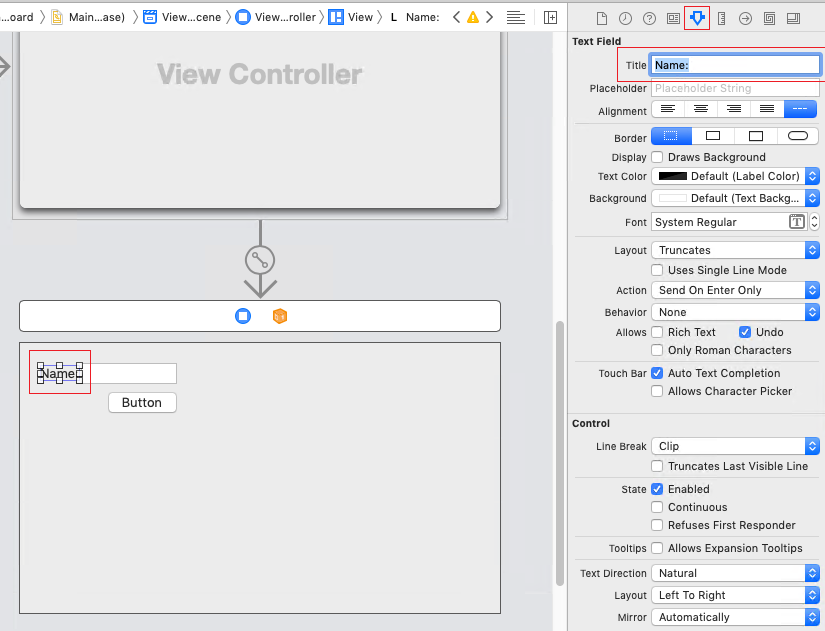
Here you can see two controllers. One is the Window Controller and bellow it you can see the View Controller. Both of them server a different purpose. For example in order to change the window title property you need to:
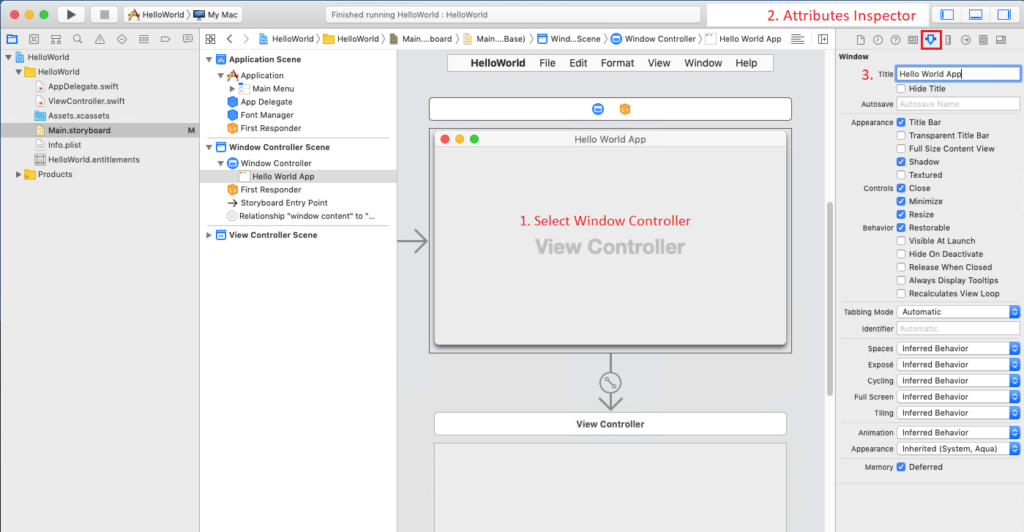
- Select the View Controller
- Navigate to Attributes Inspector
- Edit the Title Property
Like it is shown on the next image

The point is, general Window related properties are set this way. You can also move to the Size Inspector, located next to the 2. Attributes Inspector and change the size of the window. Well I think you get it. Try to explore. See what other so called Inspector options are going to change to the window.
Add UI Controls
Now, let’s see how we can add controls on the Mac Application UI.
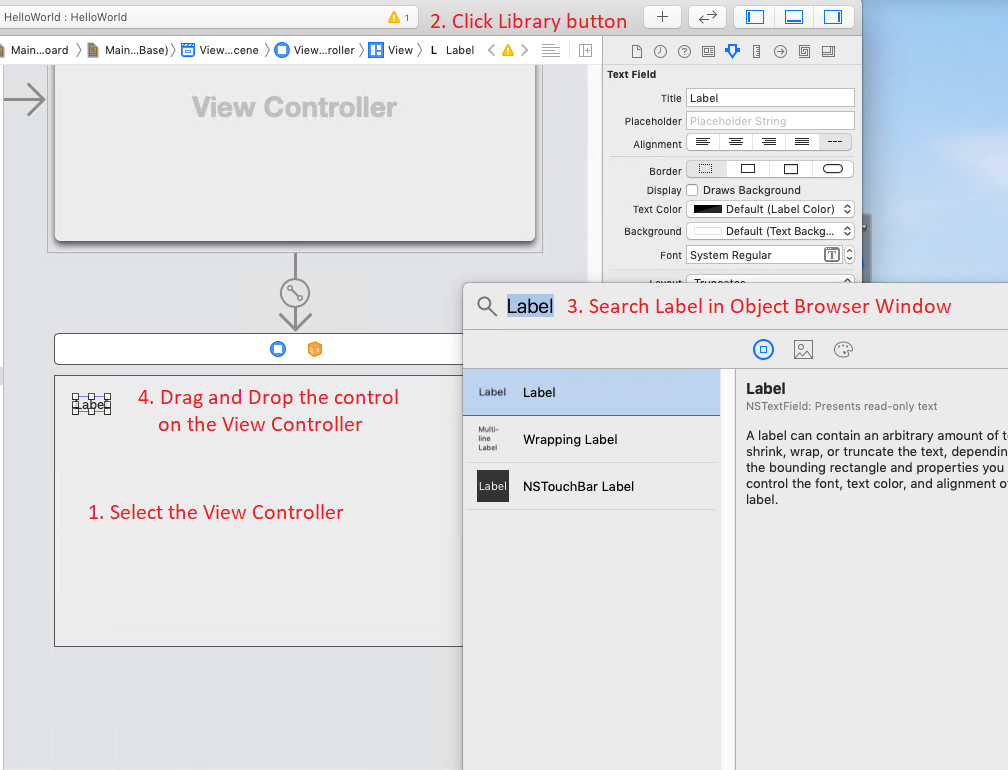
- Select the Window Controller
- Click the Library Button
- Search for Label in the Object Browser window
- Drag and Drop the control on the Window Controller

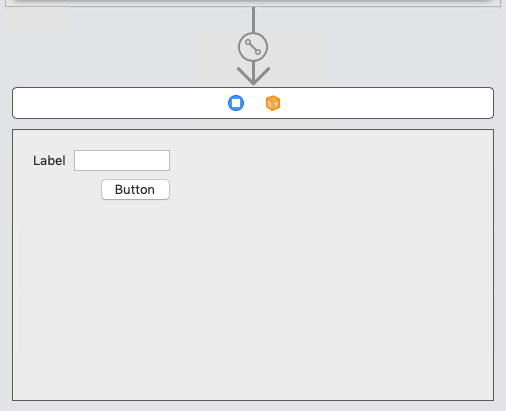
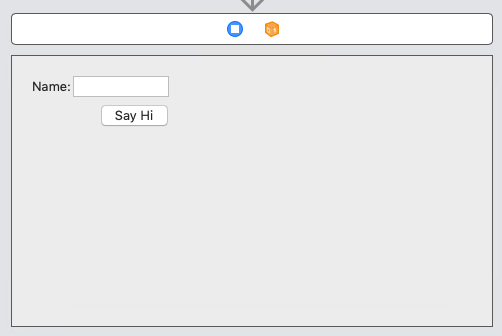
Now repeat those steps and make the View Controller look like the following one:
Controls used:
- Label
- Text Field
- Push Button

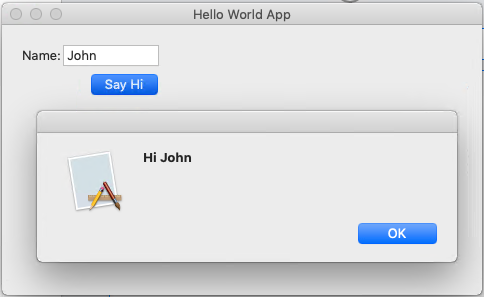
The goal for this view is when the button is pressed to display alert (message box) saying “Hello {Your name}”
Adjust the control properties
In order to set the Label Property Title to “Name”, first you need to select the Label control and then navigate to the Attributes Inspector from the Utilities Area and find the Title field.

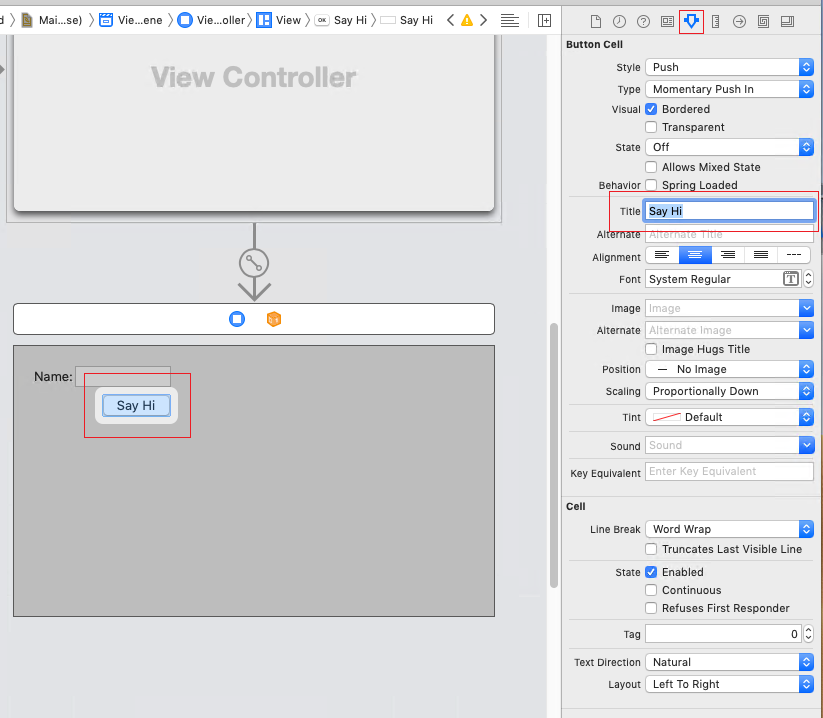
Do the same process for the Button Control.

If you have done everything correctly up until now, your View Controller should look something like the following image.

“Hello World” MacOS App
In order to implement the desired functionality on our small MacOS App, we need to:
- Navigate to the Navigator Area
- Double click the ViewController.swift file
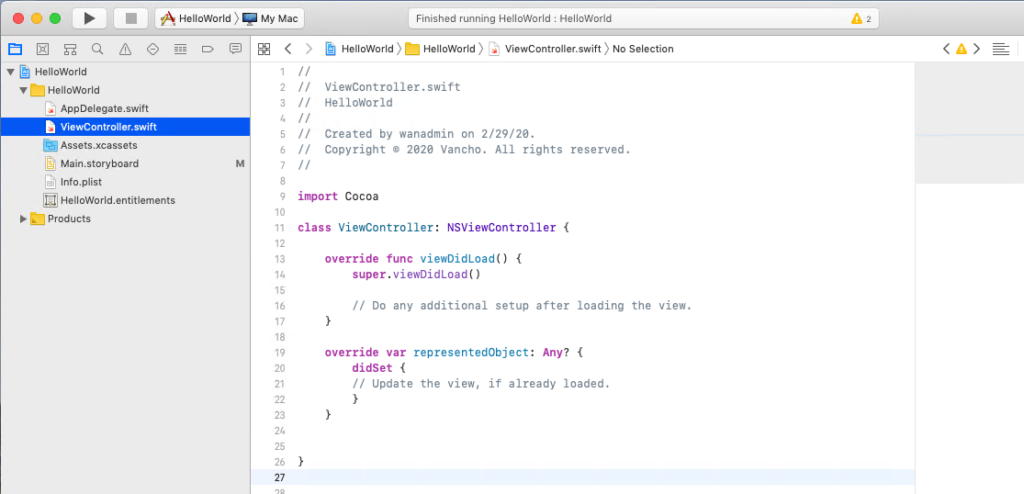
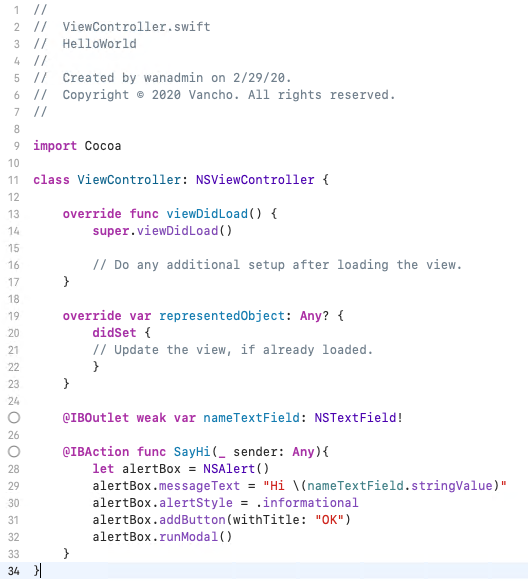
Your XCode editor should change and look like this:

Because we will need to interact with the controls we just added. We need to create and connect IBOutlet properties and IBAction methods to them.

The first code we added is the IBOutlet for the Text Field. We need this property to interact with the Text Field we droped on the View Controller before. As you can see from the code we indeed use the nameTextField.stringValue in our SayHi method.
Now the IBAction method we are going to connect to the button on our View Controller. But before we do that let’s see what is happening in the code.
First we create an instance of the NSAlert class. After that, we set the message text to “Hi {the name inside the Text Field control}”. The style of the alert box is set to Informational. In the end we just add one button with the text “OK”.
We are now ready to connect the IBAction method to the button. But before we do that we also need to connect the Text Field to the IBOutlet property we just created.
XCode: Connect Button to IBOutlet property
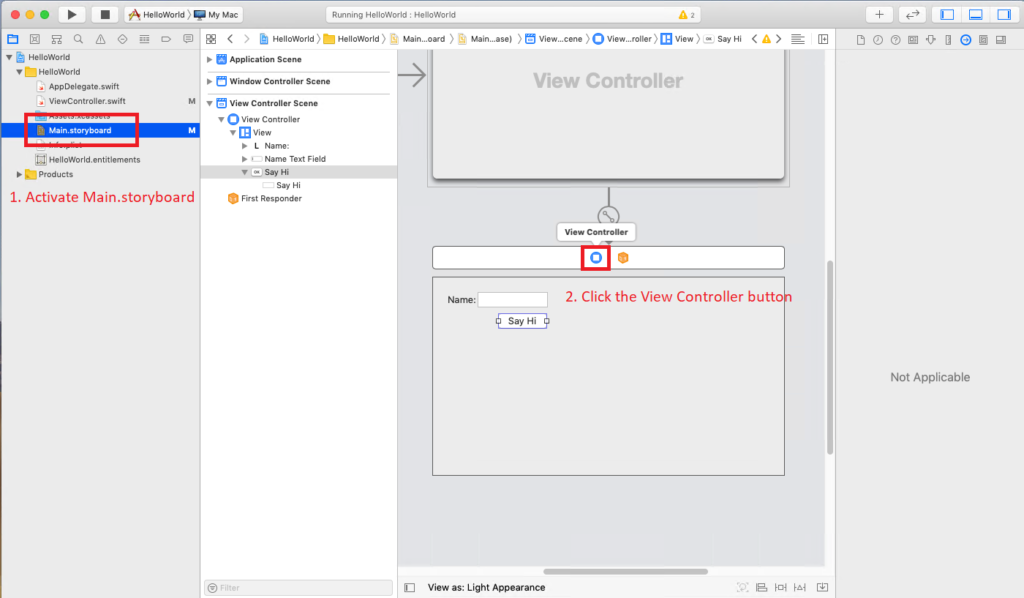
The first thing we need to do is double click the Main.storyboard option from the Navigator Area. Next from the View Controller click the following button

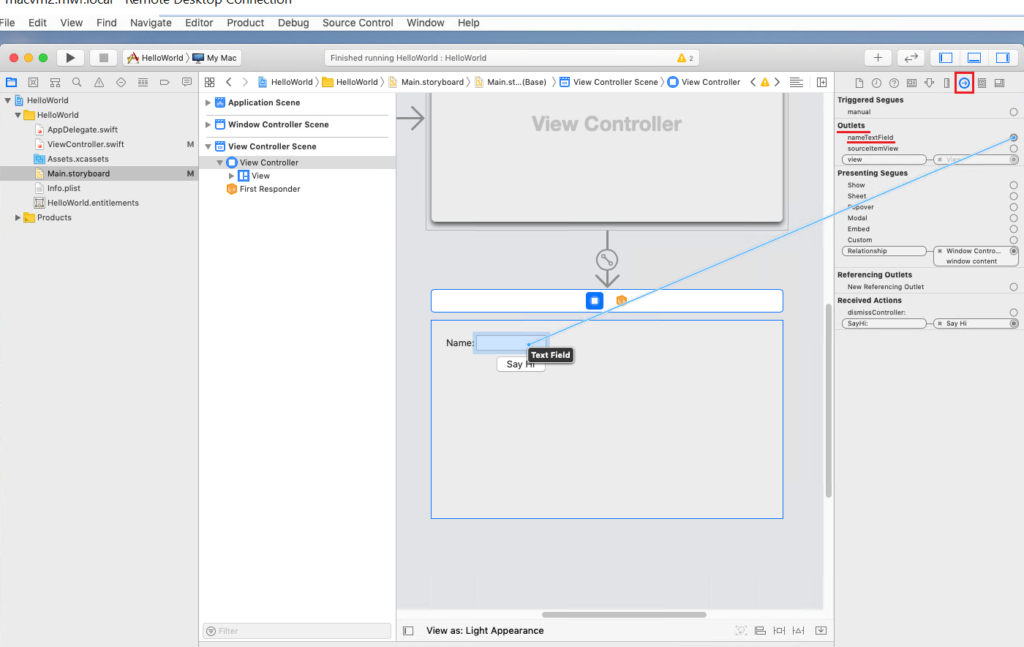
After this action, the Utilities Area will activate. From there choose the Connections Inspector and under Outlets locate the property: nameTextField. Click on the circle next to it then drag and drop the connector to the Text Field on the View Controller like so:

Now let’s hook up the IBAction to the Push Button.
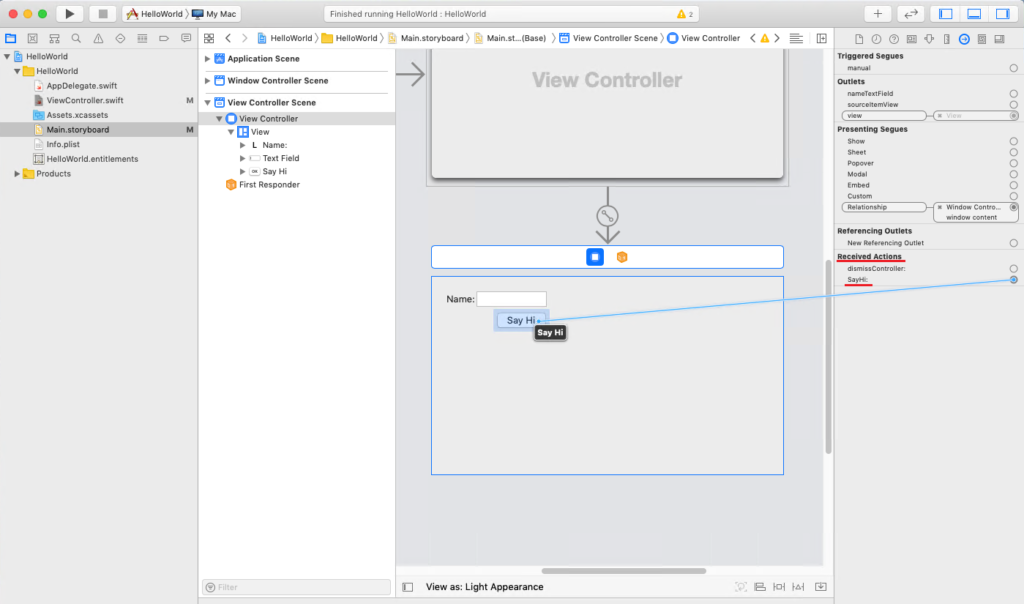
For this action you just need to scroll a bit down and find the Received Actions area. There you will notice the method SayHi: and do the same drag and drop but this time drop the connector on the button. Like so:

And that is it… Now just build and run the application from the Toolbar Area.
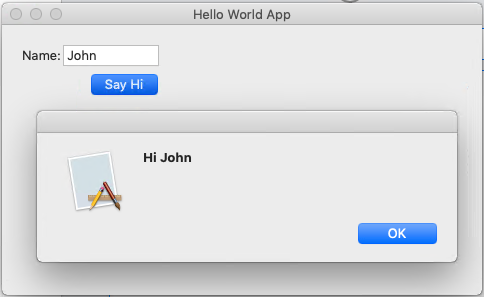
Application Result: “Hello World” MacOS App
This is how our “Hello World” MacOS App should look like

Take the time and look into my other posts: